Iconfont是由阿里巴巴团队开发的一个专注于矢量图标管理和分发的平台,主要用于提供高质量的图标资源,支持设计师和开发者快速获取、管理和使用图标。以下是关于 Iconfont 的详细介绍:
一、Iconfont 的核心功能与特点
1.资源类型
Iconfont 提供超过800万套矢量图标,涵盖多种主题,如 UI 设计、电商、社交、工具、天气等。所有图标均为矢量格式,支持无限缩放而不失真。
2.核心优势
-免费与开源:大部分图标免费商用,用户可上传和共享原创图标。
-矢量与可编辑性:图标支持颜色、大小等属性的自定义(通过 CSS 调整),提供 SVG、PNG、AI 等多种格式下载。
-字体图标化:将图标封装为字体文件(如 `.ttf`、`.woff`),便于前端开发调用。
-多端兼容:支持 Unicode、Font Class、Symbol 三种引用方式,兼容 IE6+ 及现代浏览器。
3.项目协作
用户可创建个人项目库,批量管理图标,适合团队协作开发。
支持图标的多色编辑与导出,满足复杂设计需求。
二、Iconfont 的使用场景
1.网页与 APP 开发
用于按钮、导航栏、状态栏等 UI 元素的图标设计。
通过 CSS 控制图标样式(如颜色、大小),提升开发效率。
2.设计工具集成
支持将图标直接拖拽至 Photoshop、Sketch、Figma 等设计软件中使用。
提供 SVG 格式下载,便于在矢量设计工具中编辑。
3.品牌与个性化设计
用户可上传自定义图标,创建专属图标库。
支持多色图标设计,适用于品牌 Logo 或复杂图形。
三、Iconfont 的操作指南
1.搜索与下载图标
访问官网:[iconfont.cn](http://www.iconfont.cn)。
搜索关键词(如“购物车”、“用户”),选择图标并添加至“购物车”。
支持批量下载或生成字体文件。
2.项目集成
下载字体文件后,通过 CSS 引入项目。
使用 `<i class=”iconfont icon-xxx”></i>` 调用图标。
3.多色图标使用
使用 Symbol 引用方式,支持多色图标渲染。
通过 JavaScript 控制图标颜色与样式。
4.常见问题与解决方案
跨域问题:需服务器设置 `Access-Control-Allow-Origin` 以加载字体文件。
图标显示异常:检查字体文件路径与 CSS 引用是否正确。
四、Iconfont 的适用人群
1.前端开发者
快速获取图标资源,减少设计成本。
通过 CSS 控制图标样式,提升开发效率。
2.UI/UX 设计师
获取高质量的矢量图标,用于界面设计。
创建个性化图标库,满足品牌需求。
3.产品经理与运营人员
快速找到适合的图标,用于活动页面或宣传材料。
五、Iconfont 的替代方案
1.Font Awesome
提供丰富的图标库,支持免费与付费版本。
链接:[fontawesome.com](https://fontawesome.com)
2.Flaticon
专注于矢量图标,支持 SVG、PNG 格式下载。
链接:[flaticon.com](https://www.flaticon.com)
3.Material Icons
Google 提供的开源图标库,风格简约现代。
链接:[material.io/resources/icons](https://material.io/resources/icons)
Iconfont 是一个功能强大且免费的矢量图标平台,尤其适合需要灵活调整样式的开发者与设计师。其丰富的图标资源、便捷的项目管理功能以及多端兼容性,使其成为图标领域的首选工具之一。如需更多图标资源,可参考 Font Awesome、Flaticon 等替代平台。
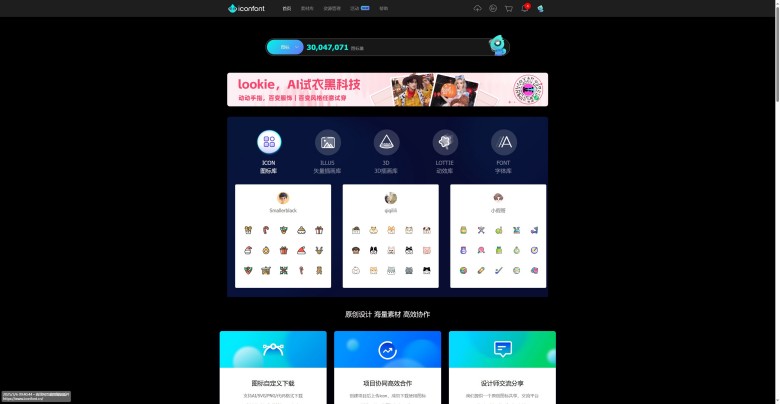
网站首页截图: